ブログ新規記事作成の方法
次のような記事をサンプルに新規で作る方法を説明します。

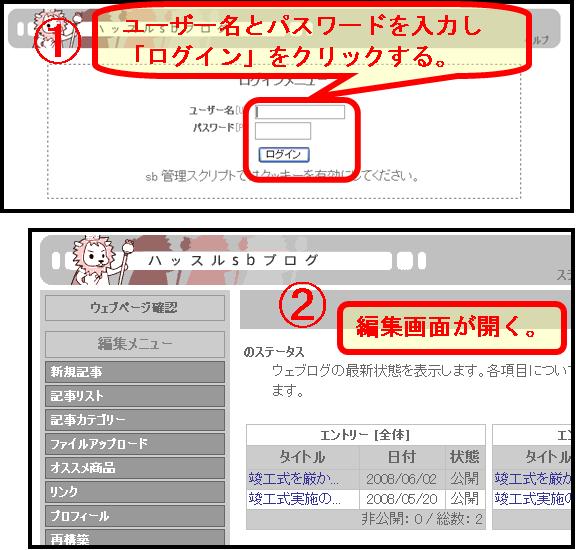
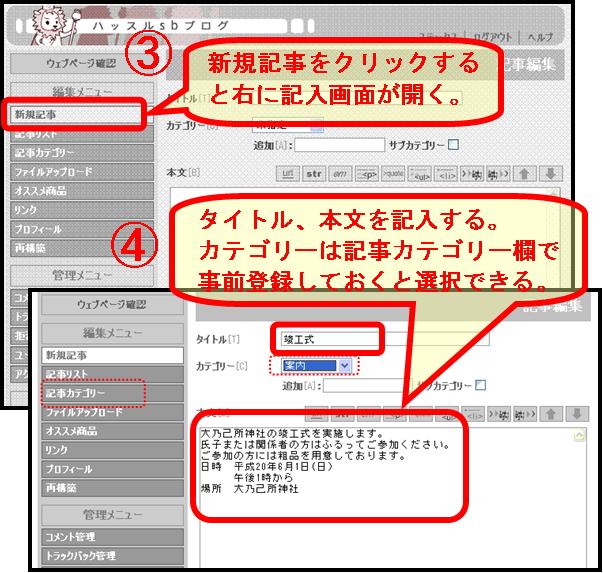
1.ブログ編集ページを起動し、「ユーザ名」と「パスワード」を入力しログインします。すると編集画面が開きます。

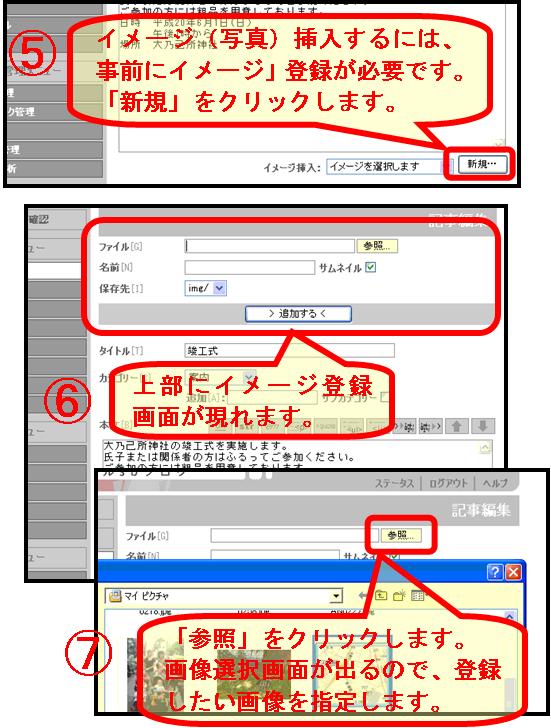
3.左の編集メニュー一覧から「新規記事」をクリックすると右に記入画面が開きます。
右の記入画面でタイトルと本文を入力します。
カテゴリーは事前に分類を登録(ここでは説明していません)しておくと一覧から選択できます。

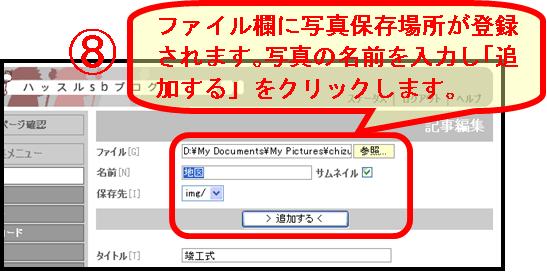
5.写真の使用は、事前に写真をブログ登録しておいて、それを一覧から選択して使うという手法です。
(複数写真を一括登録する方法として、編集メニュー欄の「ファイルのアップロード」を使う方法がありますが、ここでは個々に登録する方法を説明します。)
本文記入欄の下にある「新規」ボタンをクリックします。すると画面の上部に写真登録画面が表示されます。
ここで入力するのは「ファイル」と「名前」です。ファイルは「参照」をクリックして画像選択画面で登録したい画像を指定します。名前は最悪入力する必要はありませんが、登録しておくと後での写真選択が楽になります。

8.ファイル欄に写真の保存場所が登録されます。下にある「追加する」をクリックすると写真がブログに登録されます。

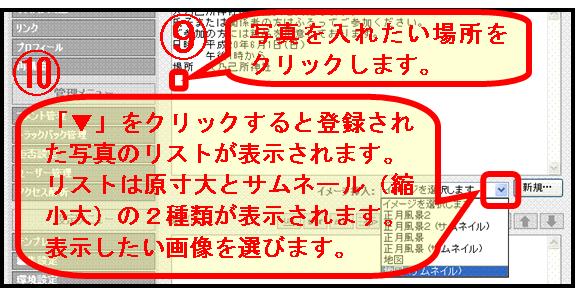
9.まず、本文内で写真を挿入したい場所をクリックして、その場所にカーソルを点滅させます。
次に本文欄の下にあるイメージ挿入指定欄の▼をクリックして画像一覧から挿入したい写真を選択します。

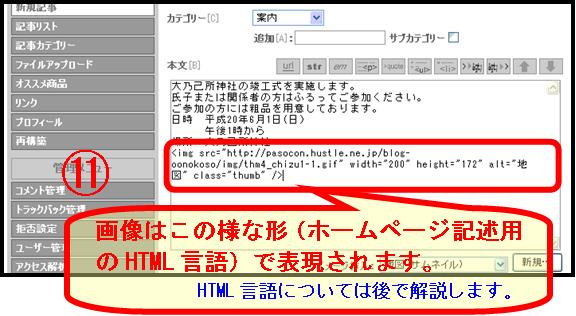
11.すると本文内にホームページ記述言語(HTML)で表現されて写真が挿入されます。

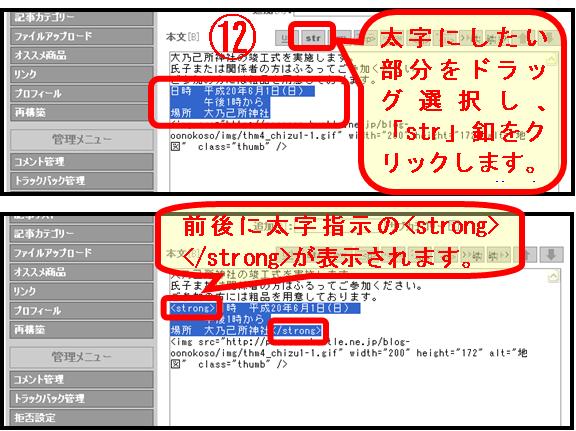
12.太字にして強調したい部分がある場合は、その部分をドラッグして選択します。(ドラッグして選択することを忘れない様に!!)
次に上部のボタン群の中の「str」ボタンをクリックします。強調したい文字の前後に<strong></strong>(HTML言語)が挿入されます。

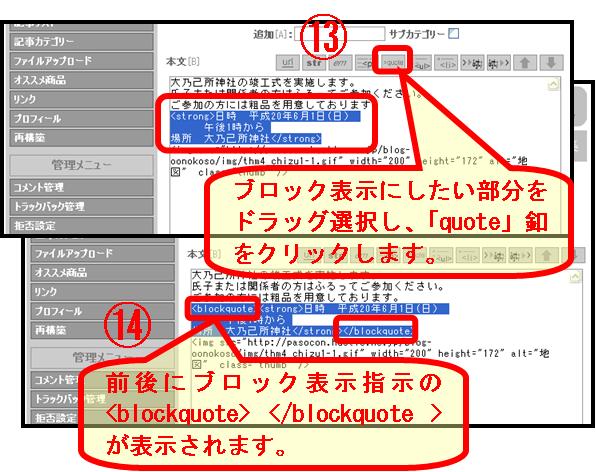
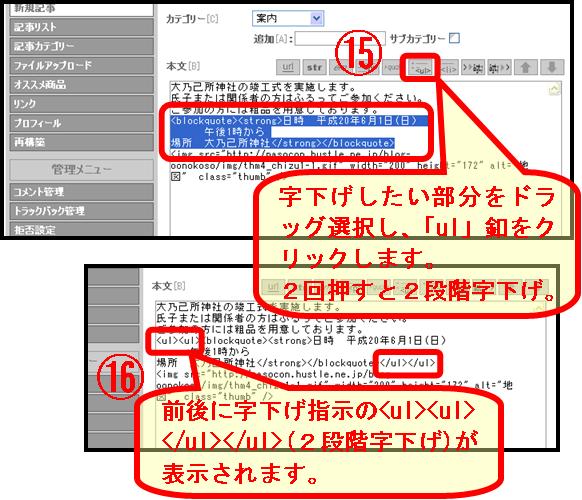
13.同様な方法で、ブロック表示指定、字下げ設定ができます。


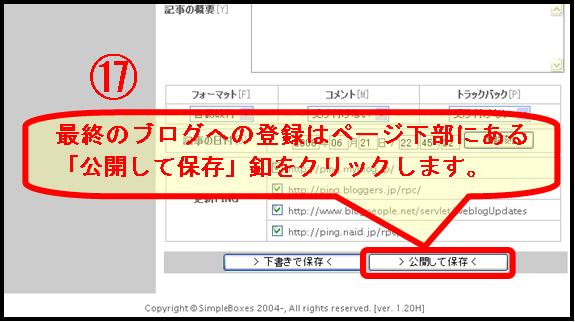
17.本文欄の記入がすべて終了したら、画面下部(おそらく画面をスクロールして表示する必要がある)の「公開して保存」をクリックします。
以上の操作でブログへの登録は完了です。

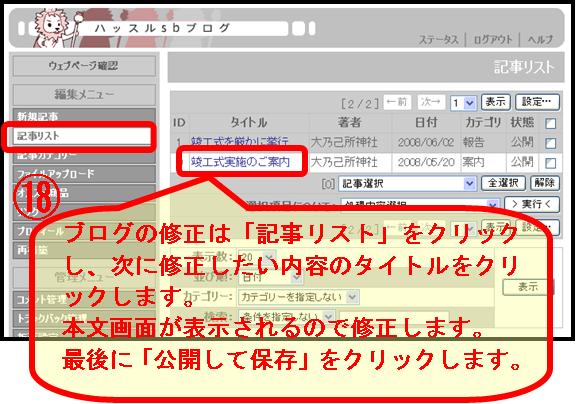
18.記事を修正したい場合は、左の編集メニュー欄の「記事リスト」をクリックし、右に表示された画面から編集したい記事のタイトルをクリックします。新規記事登録と同じような本文画面が表示されますので、その画面で修正を加え、最後に「公開して保存」をクリックします。

.
.
.
.
.