画像サイズの縮小に便利なソフト「縮小専用」のダウンロード
大きなファイルサイズの画像は、ブログにアップロードする前にあらかじめ縮小しておく必要があります。
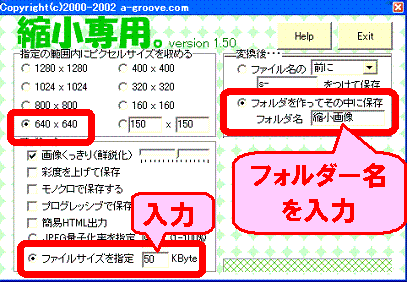
ファイルサイズを50MB程度に縮小すると共に、表示サイズも指定すると、ブログ上で大きさが揃うので推奨します。
画像縮小するソフトは色々有りますが、「縮小専用」(ダウンロードページへの移動はここをクリック)というフリーソフトが便利です。
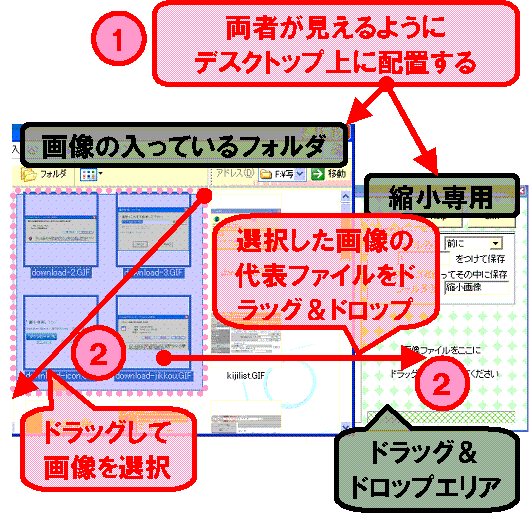
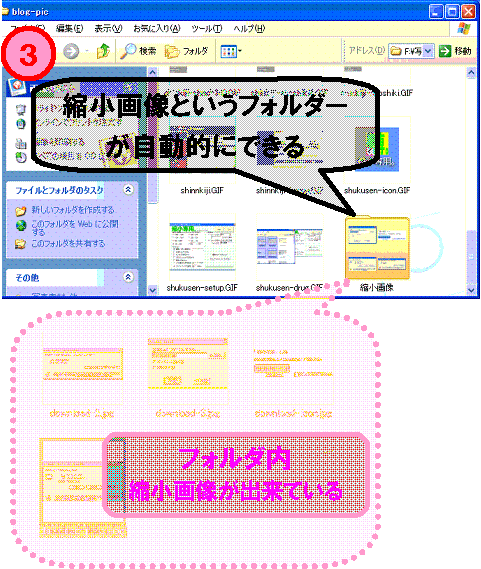
複数の画像ファイルを簡単に一括で綺麗に縮小できます。 ファイルサイズ、表示サイズを指定して保存できます。
ソフトのダウンロード法は次のとおりです。
.
.
.
.
.
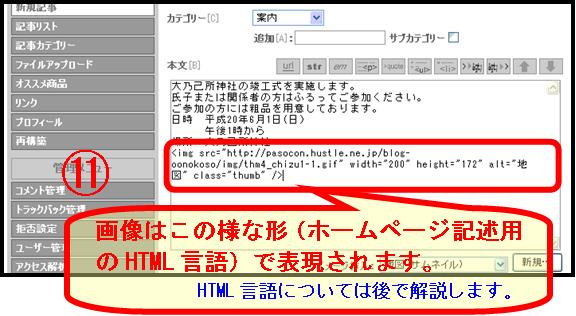
ファイルサイズを50MB程度に縮小すると共に、表示サイズも指定すると、ブログ上で大きさが揃うので推奨します。
画像縮小するソフトは色々有りますが、「縮小専用」(ダウンロードページへの移動はここをクリック)というフリーソフトが便利です。
複数の画像ファイルを簡単に一括で綺麗に縮小できます。 ファイルサイズ、表示サイズを指定して保存できます。
ソフトのダウンロード法は次のとおりです。
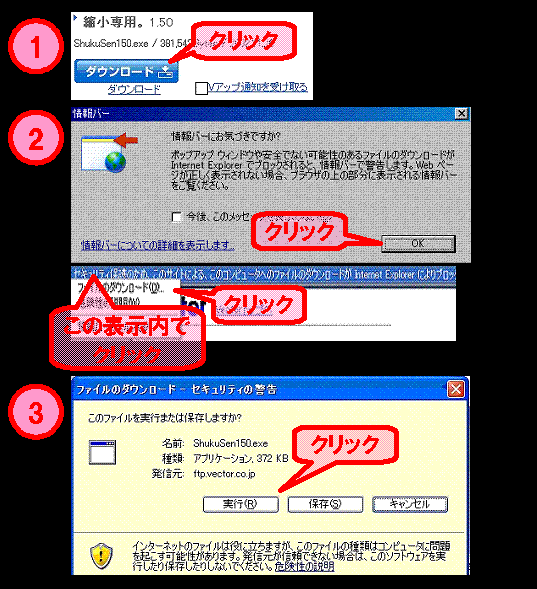
1.まずダウンロードページへ移動して「ダウンロード」ボタンをクリックします。
2.画面の中央に情報バー表示の注意が出ますので「OK」をクリックします。画面上部のセキュリティ警告表示内でクリックするとドロップダウンリストが表示され、その中の「ファイルのダウンロード」をクリックします。
3.実行か保存かのセキュリティ警告がでます。ここで「実行」をクリックします

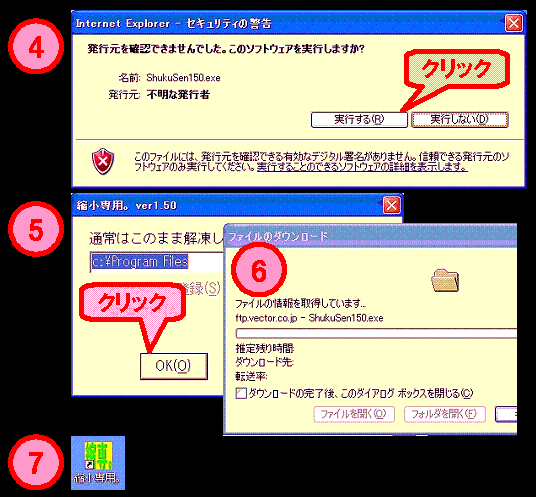
4.次に、発行元確認のセキュリティで「不明な発行者」となりますが「実行する」をクリックします
5.ダウンロードされたファイルは圧縮処理されていますので解凍先を指定します。解凍先はすでに表示されている場所で通常問題ないのでそのまま「OK」をクリックします。
6.ダウンロードが開始します。そのままダウンロードが終了するまで待ちます。
7.ダウンロードが終了するとデスクトップに「縮小専用」のアイコンができます。

.
.
.
.
.